Managing SSL Certificate in Different Browsers using Selenium WebDriver
SSL errors can destroy your business unless you pay immediate attention and fix them. However, doing that can be a daunting task for someone who does not know much about certificate errors. So, how does HTTPS work? It works by encrypting communication transmitted over the internet using public-private key infrastructure. The public key encrypts the data, and the private key helps decrypt it.
This adds an extra layer of security by ensuring secure exchange of data between the intended parties and is very much necessary because the internet is a public network — meaning, the data is accessible to everyone. The only way to protect it is by making it illegible to everyone other than the sender and the intended recipient, and that is precisely what an SSL certificate does.
In fact, this is a mandatory requirement under regulations such as the GDPR, PCI DSS, etc. and their non-compliance can result in huge fines and penalties. That is why business owners must fix SSL errors as soon as they crop up. Many organizations count on the Selenium webdriver to automate error fixing for their IT ecosystem and while it definitely does a swell job of automating redundant testing activities, it does have some glitches when it comes to mimicking human interactions on the browser.
On the Selenium webdriver, one often encounters SSL certificate errors that show up there but not while manually interacting with the browser. These are termed as false positives and, in this article, we will tell you everything about these errors and how they can be fixed on various browsers. However, before we dive deeper, let us figure out the several types of SSL errors.
What are the diverse types of SSL certificate errors?
There are numerous SSL errors that crop up during the browser-client interaction and that can happen due to a variety of reasons. Some of those are listed below:
#1. The SSL Certificate Not Trusted Error
This SSL error indicates that the browser does not trust the Certificate Authority that has issued the SSL certificate. This issue is often seen when self-signed SSL certificates are installed.
#2. SSL Expired
This certificate error arises when the Webmaster or the Website Owner forgets to renew the SSL certificate on time. Now, that is quite common because SSL certificates can remain valid only up to a maximum of 398 days.
#3. SSL Revoked
The Certificate Authority reserves the right to revoke an SSL certificate whenever it deems fit, which is usually in the case of gross misconduct or misrepresentation.
#4. Other SSL Errors
Apart from the above mentioned, there are several other SSL errors that can crop up because of technical or installation related glitches. A few to mention are a wrong digital signature, obsolete encryption algorithm, issues with the chain of trust, and server-side issues.
How to handle SSL Certificate Error in Selenium WebDriver?
Now that we are through with discussing the several types of SSL errors, it is time for some action. Let us now discuss how this can be done using the Selenium WebDriver on all the major browsers.
#1. Firefox
Prior to the release of Selenium 4 in October 2021, the only way to deal with SSL errors on Firefox was by using either of the three options — FireforOptions, FirefoxProfile, or DesiredCapabilities. This required the testing and automation expert to write additional code, a hassle that is eliminated by Selenium 4 for this particular browser.
With the latest version of the Selenium WebDriver, there is absolutely no need to write any additional code or use any of the three previously used options to fix SSL errors. This means, no need to define the profile nor the need to use that in the Firefox Driver Object.
Here is how the execution takes place without actually having to write any code for SSL errors in Selenium WebDriver:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class HandleSsl {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver", "D:\\Selenium\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://self-signed.badssl.com/");
System.out.println("The page title is : " +driver.getTitle());
driver.quit();
}
}
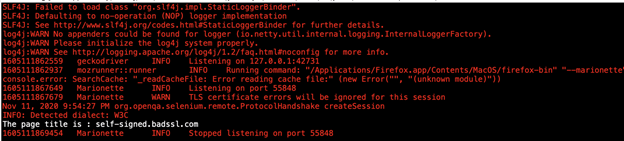
As is clear from the above code, there is no additional class included in it and once this bit of code is executed, you will see this:
As is clear, there is absolutely no need to write any additional code if you use Selenium 4 and want to manage SSL errors in Firefox. Now that we have discussed that, let us also discuss how the FirefoxOptions and setAcceptInsecureCerts method works.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
public class SSLHandling {
public static void main(String[] args) {
//Creating an object of the FirefoxOptions Class
FirefoxOptions firefoxOptions = new FirefoxOptions();
//Using the setAcceptInsecureCerts() method to pass parameter as False
firefoxOptions.setAcceptInsecureCerts(false);
WebDriver driver = new FirefoxDriver(firefoxOptions);
driver.get("https://self-signed.badssl.com/");
System.out.println("The page title is : " +driver.getTitle());
driver.quit();
}
}
- FirefoxOptions opts = new FirefoxOptions(); – This creates the object FirefoxOptions.
- opts.setAcceptInsecureCerts(false); – With this Command, we refuse to accept untrusted certificates
- WebDriver driver = new FirefoxDriver(opts); -With this, we open the preloaded settings.
#2. Chrome
The SSL error in the Chrome browser can be tackled by using the ChromeOptions class which the Selenium WebDriver provides. This class is specifically meant to set properties in this browser, but additional code will have to be used.
The above code has been used as mentioned below:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class SSLHandling {
public static void main(String[] args) {
//Create instance of ChromeOptions Class
ChromeOptions handlingSSL = new ChromeOptions();
//Using the accept insecure cert method with true as parameter to accept the untrusted certificate
handlingSSL.setAcceptInsecureCerts(true);
//Creating instance of Chrome driver by passing reference of ChromeOptions object
WebDriver driver = new ChromeDriver(handlingSSL);
//Launching the URL
driver.get("https://expired.badssl.com/");
System.out.println("The page title is : " +driver.getTitle());
driver.quit();
}
}
We can summarize the above code as below-
- ChromeOptions handlingSSL = new ChromeOptions() – The ChromeOptions class object is created.
- handlingSSL.setAcceptInsecureCerts(true) – The setAcceptInsecureCerts capability is used along with the true parameter so that the insecure certificate is trusted
- WebDriver driver = new ChromeDriver(handlingSSL) – This creates an instance passes the argument ChromeOptions in order to inherit the defined properties.
This fixes the SSL error and also ensures that the page title in the console logs does not indicate ‘Privacy Error’ like it earlier did.
#3. Microsoft Edge
Alongside Internet Explorer, Microsoft has also introduced the Edge browser, which has become quite popular and is taking over Explorer’s user base. This browser comes with all the new features and is at par with the most recent ones and so fixing the SSL error in this one is quite similar to Chrome. The technique involves the use of Selenium WebDriver’s EdgeOptions class.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.edge.EdgeOptions;
public class SSLHandling {
public static void main(String[] args) {
//Creating an object of EdgeOptions class
EdgeOptions edgeOptions = new EdgeOptions();
//Accepting the Insecure certificates through boolean parameter
edgeOptions.setAcceptInsecureCerts(true);
//Creating instance of Edge driver by passing reference of EdgeOptions object
// Assuming EdgeDriver path has been set in system properties
WebDriver driver = new EdgeDriver(edgeOptions);
driver.get("https://self-signed.badssl.com/");
System.out.println("The page title is : " +driver.getTitle());
driver.quit();
}
}
As we have already discussed, fixing this SSL error it is quite similar to how it is done in the Chrome browser. That is because EdgeOptions works quite similar to ChromeOptions and therefore the only difference in the code is the name of the class.
- EdgeOptions ssl = new EdgeOptions(); – This creates the object.
- ssl.setAcceptInsecureCerts(true); – The argument ‘True’ enables the acceptance of insecure certificates.
- WebDriver driver = new EdgeDriver(ssl); – This triggers the WebDriver instance to process intended settings
Once executed, this code will fetch the website but only after accepting an untrusted/insecure certificate, which is then printed on the page’s title.
#4. Safari
In the case of the Safari browser, the entire process of dealing with certificate errors is quite different from the browsers we have already discussed. In this case, the execution of a JavaScript snippet is necessary to ensure that the browser passes through and connects to the website. The code is mentioned below:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.safari.SafariDriver;
public class SSLHandling {
public static void main(String[] args) {
WebDriver driver = new SafariDriver();
driver.get(“https://revoked.badssl.com”);
System.out.println(“The page title is : ” + driver.getTitle());
driver.quit();
}
}
When the above code is executed, expect that to get stuck in the browser, and to fix that you need to add the below stated additional code.
CertificateWarningController.visitInsecureWebsiteWithTemporaryBypass()
This additional piece of code is to ensure that the insecure SSL is temporarily bypassed.
Summary
We have discussed all the major browsers and how you can fix the SSL certificate errors on each one of them using the Selenium WebDriver. However, bear in mind that there could be a minor difference depending on the version of Selenium WebDriver that you are using. It is highly recommended that you use the latest version, which is currently Selenium 4, and keep it updated.
Recommended: